علیرضا حسینی زاده
یه برنامه نویس
مدیر فنی افرافایل
درباره من
آموزش ایکامرس و ایونت های آنالیتیکس ۴ با گوگل تگ منیجر ارسال شده در ۲۳ خرداد ۱۴۰۰

خب امروز یه آموزش مارکتینگ خوب دارم برای کسایی که دارن از گوگل آنالیتیکس ۴ و گوگل تگ منیجر استفاده میکنن و میخوان بخش ایکامرس Ecommerce یا همون Monetization رو راه اندازی کنن تا بتونن آمار فروش و … رو توی پنل آنالیتیکس ببینن، و همچنین آموزش ست کردن ایونت های دیفالت یا ایونت های جدیدی که خودتون میتونید ست کنید هم ببینیم.
احتمالا خیلیایی که از گوگل آنالیتیکس ۴ استفاده میکنن بین آموزش های مختلف و مدل های مختلف گیج شدن این آموزش رو ببینن خیلی راحت و آسون میتونن ایونت ها و ایکامرس رو با تگ منیجر توی آنالیتیکس داشته باشن.
اتصال گوگل آنالیتیکس ۴ و گوگل تگ منیجر
خب برای شروع باید تگ منیجر رو ادد کنیم روی سایت تا بعد از طریق اون آنالیتیکس رو فعال کنیم. تگ منیجر چیه؟ قبلا برای استفاده از سرویس های مختلفی مثل گوگل آنالیتیکس یا سرویس های چت و آمارگیر و کلا هر سرویس خارجی مجبور بودیم توی کد تمام صفحات سایتمون یه کد اسکریپت از اون سایت ها رو بزاریم که هم شلوغ میشد هم آپدیت باید میدادیم سایت رو و تیم فنی رو هم درگیر میکردیم هربار برای گذاشتن یا برداشتن این اسکریپت ها، گوگل تگ منیجر برای رفع این مشکل اومد و کاری میکنه که شما فقط کد اسکریپت تگ منیجر رو یکبار میزاری تو کد وبسایتت و دیگه هر اسکریپت دیگه ای از سایت های خارجی خواستی بزاری کافیه تو پنل تحت وب تگ منیجر بری و کد های اسکریپت رو ادد یا حذف کنی به همین راحتی و اجرا میشن. جلوتر توضیحات بیشتر رو داریم.
برای شروع به سایت تگ منیجر برید و اکانت جدید بسازید. tagmanager.google.com مراحل ساخت انقدر سادس که دیگه توضیح نمیدم
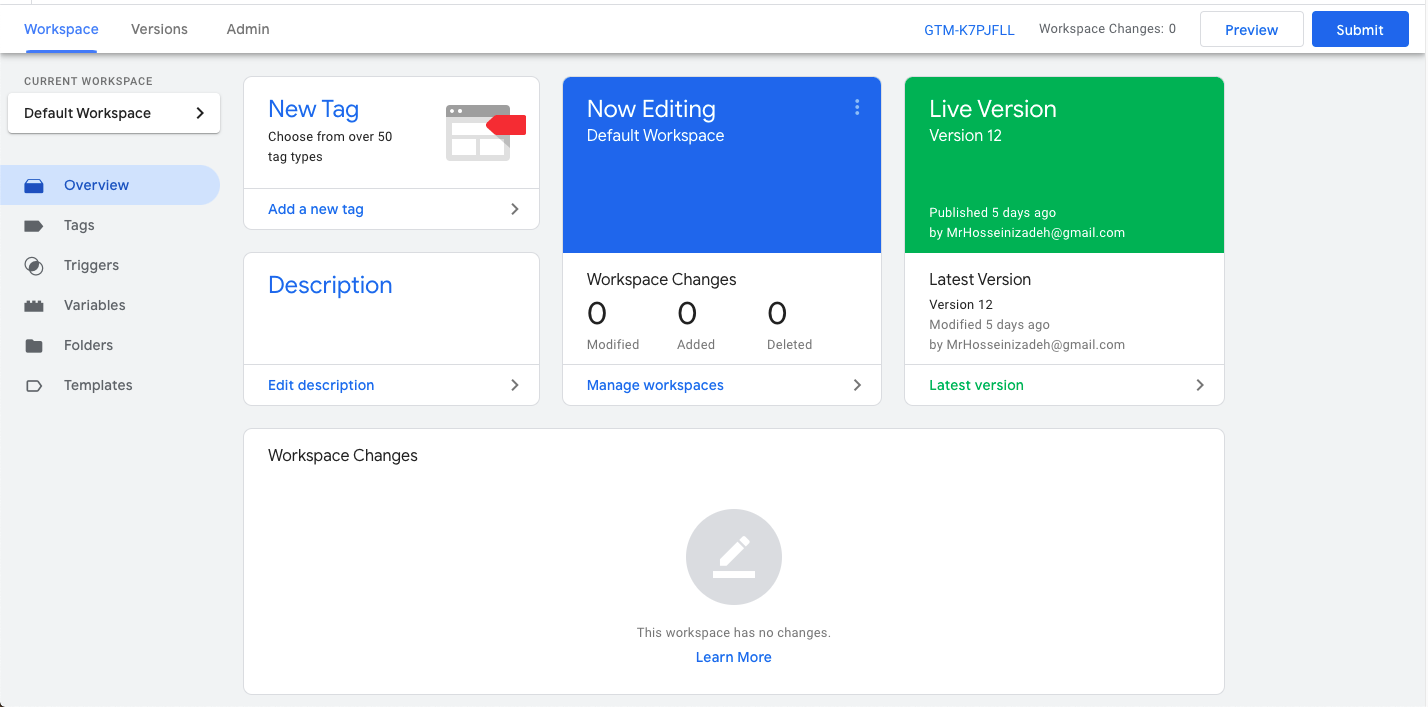
بعد از ساخت اکانت همچین صفحه ای دارید:

اگر با گیت کار کرده باشید مدل اینو سریع درک میکنید اگه نه یه توضیح بدم که ساختار کلیش چطوریه
ببینید کلا تگ منیجر یه ساختار ورژن کنترل داره که شما باید یه سری تغییرات رو بدید و بعد تمام اون تغییرات رو پابلیش یا همون آپدیت کنید که اعمال بشه اینطوری نیست که با زدن هر تغییری توی هر بخشی یه آپدیت اتفاق بیوفته فکر کنید یه پروژه ورد باز کنید و ویرایشش کنید و در آخر دکمه ذخیره رو بزنید وقتی ذخیره رو زدید تازه تغییرات شما ذخیره میشن. اینم همینطوره فقط اینکه لیست تمام ورژن های قبلی شما رو هم نگه میداره تا اگه خواستید با زدن یه دکمه برید روی اون ورژن و تغییرات قدیمی اگه متوجه نشدید مهم نیست استفاده نکنید.
بخش Workspace Changes نشون میده که شما چه تغییراتی در انتظار ذخیره کردن دارید که اینجا برای من چون هنوز هیچی رو تغییر ندادم خالیه
خب برای شروع به بخش Admin و Install Google Tag Manager برید و دوتا کدی که بهتون میده رو بزارید تو تمام صفحات سایتتون یا بدید تیم فنی ردیف میکنه یکیش تو تگ هد میره یکیش تو شروع تگ بادی و سایت رو آپدیت کنید.
خب روی Add a new tag کلیک کنید تا اولین تگ یا همون اسکریپت خودمون رو ادد کنیم که اینجا میخوام گوگل آنالیتیکس رو ادد کنم
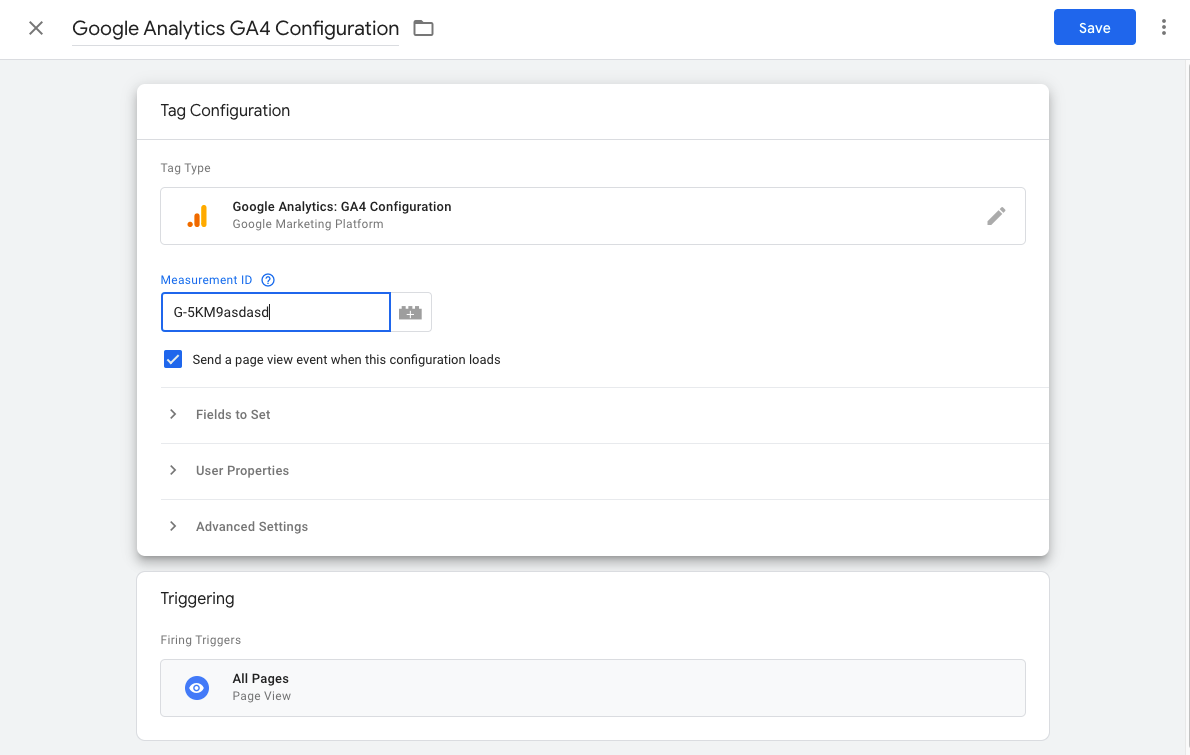
توی بخش بالا یه اسم دلخواه بدید به جای Untitled Tag که میشه اسم تگتون مثلا من میزارم google analytics
روی بخش Tag Configuration کلیک کنید میبینید که یه لیست از تگ های دیفالت میاره براتون که مثلا اسکریپت های معروف رو داره ما اینجا چون میخوایم انالیتیکس رو ادد کنیم خیلی راحت روی گزینه Google Analytics: GA4 Configuration کلیک میکنیم البته اگه ورژن آنالیتیکس شما ۴ هست اگه قدیمی هست Google Analytics: Universal Analytics رو انتخاب کنید.
بعد در بخش Measurement ID برید تو پنل آنالیتیکس و این مقدار رو بیارید اینجا بزارید.
در بخش پایینی یعنی Triggering باید انتخاب کنید که این تگ روی تمام صفحات سایت اعمال بشه با زدن روش گزینه all pages رو انتخاب کنید و در نهایت سیو کنید:

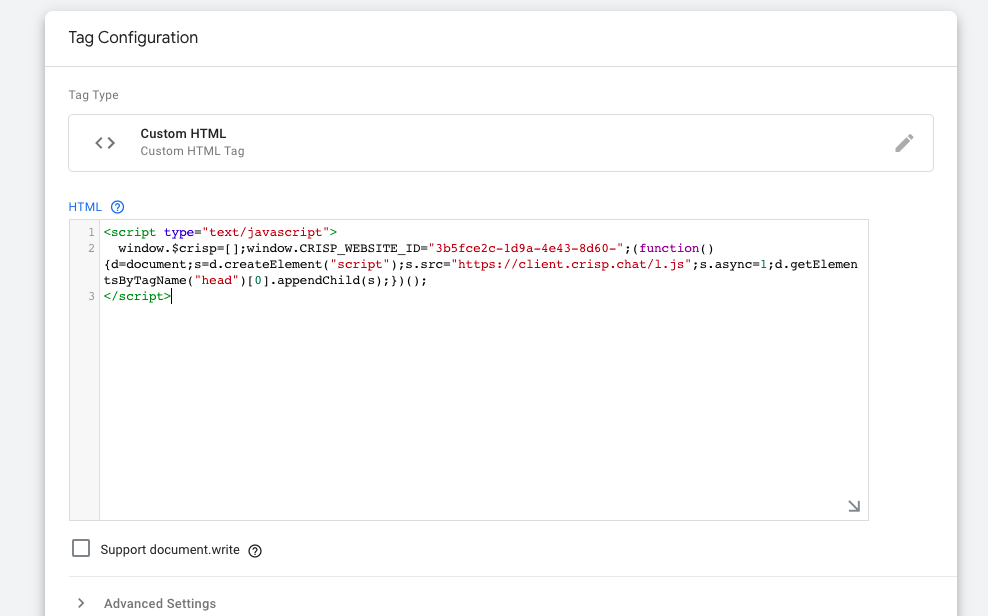
این برای زمانی بود که میخواین آنالیتیکس رو وصل کنید اگر میخواین مثلا اسکریپت یه سرویس دهنده دیگه مثل ادنتورک یا چت پشتیبانی یا هر سرویس دیگه رو که گفته اسکریپت رو تو سایتتون ادد کنید قرار بدید کافیه دوباره بیاین یه تگ جدید ادد کنید و توی لیست تگ های آماده روی Custom HTML کلیک کنید این تگ کلا مستقیم اسکریپت رو میگیره و میتونید توش قرار بدید هرچیزی هم میتونه باشه و محدودیت نداره مثلا من چت کریسپ رو اینطور ادد کردم:

خب وقتی تمام تگ ها رو ادد کردیم حالا باید دکمه Submit رو که سمت راست بالا هست بزنیم تا تغییرات ما ذخیره بشن
توی بخش Version Name یه اسم ورژن بدید مثلا ادد شدن آنالیتیکس
بخش Version Description هم میتونید توضیحات دلخواه بنویسید که چه چیزی رو تغییر دادید و در نهایت دکمه Publish رو بزنید و آپدیت تگ منیجر اتفاق میوفته و بعد از این میبینید که آنالیتیکس با موفقیت به سایت ما وصل شده از طریق تگ منیجر
راه اندازی بخش ایکامرس Ecommerce یا همون Monetization و ست کردن ایونت های آنالیتیکس با تگ منیجر
خب بریم سراغ بخش جالب ماجرا، توی آنالیتیکس ۴ اگه دقت کرده باشید بخشی هست به اسم monetization که همون ایکامرس قدیمه و میتونید آمار فروش سایت خودتون رو ببینید که مثلا چه محصولاتی بیشتر فروش رفتن و نمودارهای این مدلی که خیلی به کار میاد و حتی میتونید conversion rate یا نرخ تبدیل کاربرانتون به مشتری رو تشخیص بدید که آنالیتیکس اینکار رو خودش میکنه با ست کردن این بخش و حتی LTV رو هم میده بهتون
آنالیتیکس به صورت دیفالت چندین ایونت رو خودش تشخیص میده و تو پنلش به ما نشون میده مثلا اسکرول، کلیک، ورود کاربر به سایت و…
ولی ایونت های دیگه مثلا بازدید از صفحه محصول، ادد کردن به سبد خرید، پرداخت موفق و… رو نشون نمیده چون نمیتونه تشخیص بده چه موقع این اتفاق ها افتاده یا حتی ایونت های دیگه که میتونیم دستی ادد کنیم مثلا بازدید کاربر از یه صفحه خاص، ثبت نام کاربر در سایت، کلیک کردن روی یک دکمه خاص و…
برای راه اندازی بخش ایکامرس کافیه ایونت های پیشنهادی گوگل که به ما داده رو توی کد سایتمون ست کنیم که مهم ترینش purchase هست یعنی زمانی که کاربر خرید موفق داشت باید به گوگل بگیم که کاربر خرید انجام داد که با ایونت purchase مشخص میشه. با ست کردن این ایونت بخش ایکامرس به راحتی راه اندازی میشه
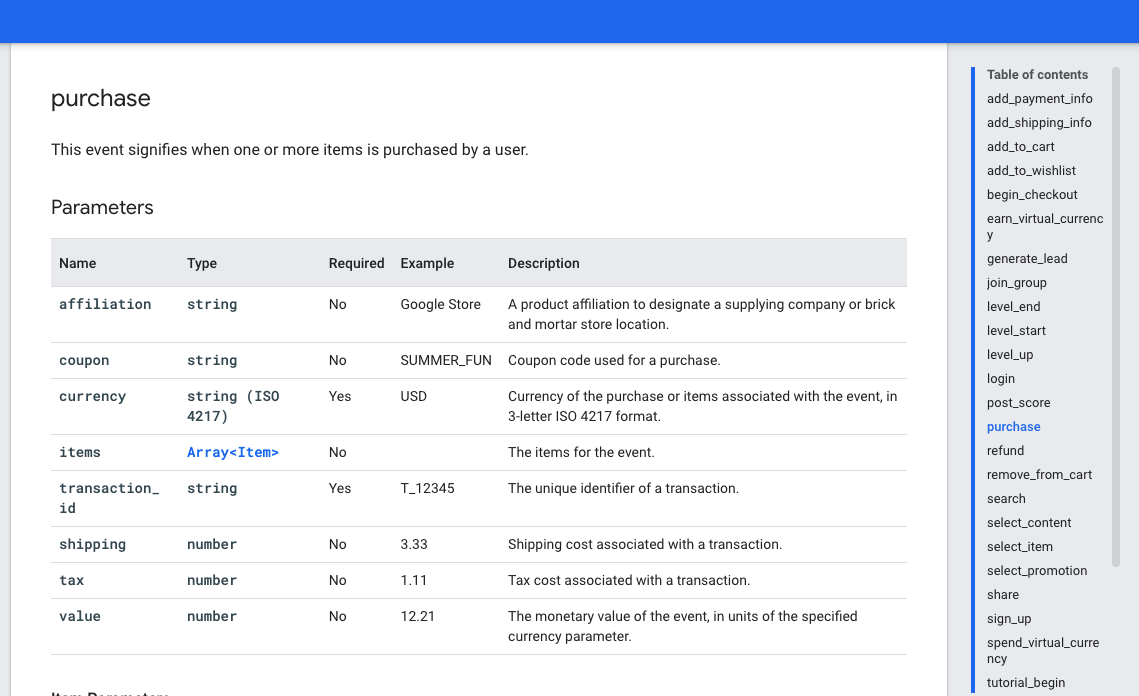
ایونت های پیشنهادی دیگه ای هم هستن که تو لینک زیر میتونید ببینید، من روی ایونت purchase آموزش رو جلو میبرم ولی شما هرکدوم رو خواستید با همین آموزش میتونید ست کنید. پیشنهاد من اینه بقیه ایونت ها رو هم مثل ادد کردن به سبد خرید و … رو ادد کنید تا بتونید ببینید تو چه مرحله ای ریزش کاربر دارید و مرحله بعدی رو انجام نمیده
https://developers.google.com/gtagjs/reference/ga4-events
همینطور که میبینید لیست ایونت های زیادی هست که خود گوگل پیشنهاد میده که شامل پارامترهایی هست که باید ارسال کنید توی بخش Required برای شما مشخص کرده که هر پارامتر اجباریه یا نه، مشخصه که هرچی پارامترهای بیشتری بفرستید توی آمارهای آنالیتیکس میتونید اطلاعات بیشتری درباره کاربر و خریدهاشون داشته باشید.

خب برای اینکه این ایونت ها رو بفرستید سمت آنالیکیتس چند کار رو باید انجام بدید که به ترتیب با هم میریم جلو
اولین مرحله ادد کردن ایونت هرجایی از کد هست که این اتفاق داره میوفته مثلا ایونت purchase زمانی هست که کاربر رفته بانک پول رو پرداخت کرده و برگشته به سایت تا پیام پرداخت شما موفق بود رو ببینه پس مشخصه که تو این بخش از کد باید ایونت رو ست کنیم. برای اینکار کافیه توی بخش تگ script سایت این مقدار زیر رو بزاریم:
اگر از تگ منیجر استفاده نمیکنید ست کردن ایونت به شکل زیر انجام میشه و کار دیگه ای نیاز نیست انجام بدید:
gtag('event', 'purchase', {
affiliation: 'Google Store',
coupon: 'SUMMER_FUN',
currency: 'USD',
items: [{
item_id: 'SKU_12345',
item_name: 'jeggings',
coupon: 'SUMMER_FUN',
discount: 2.22,
affiliation: 'Google Store',
item_brand: 'Gucci',
item_category: 'pants',
item_variant: 'black',
price: 9.99,
currency: 'USD',
quantity: 1
}, {
item_id: 'SKU_12346',
item_name: 'jeggings',
coupon: 'SUMMER_FUN',
discount: 2.22,
affiliation: 'Google Store',
item_brand: 'Gucci',
item_category: 'pants',
item_variant: 'gray',
price: 9.99,
currency: 'USD',
quantity: 1
}],
transaction_id: 'T_12345',
shipping: 3.33,
value: 21.09,
tax: 2.22
})
ولی اگه از تگ منیجر استفاده میکنید باید ساختار به شکل زیر باشه
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'transaction_id': 'T12345',
'affiliation': 'Online Store',
'value': '59.89',
'tax': '4.90',
'shipping': '5.99',
'currency': 'EUR',
'coupon': 'SUMMER_SALE',
'items': [{
'item_name': 'Triblend Android T-Shirt',
'item_id': '12345',
'price': '15.25',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_variant': 'Gray',
'quantity': 1
}, {
'item_name': 'Donut Friday Scented T-Shirt',
'item_id': '67890',
'price': '33.75',
'item_brand': 'Google',
'item_category': 'Apparel',
'item_variant': 'Black',
'quantity': 1
}]
}
});خب همونطور که مثال رو میبینید این یک سبد خریده که میتونه شامل چند آیتم باشه ولی خب شما اگه سبد خرید ندارید همون تک آیتم رو بزارید تو این ساختار و پارامترهاش رو مقداردهی کنید و ست کنید. بر اساس اینکه کدوم اجباریه کدوم اجباری نیست مقداردهی رو انجام بدید.
خب با گذاشتن این اسکریپت داخل کدهای سایت کار این بخش تمومه میریم سراغ مرحله بعدی
میریم تو پنل گوگل تگ منیجر تا بهش بفهمونیم که این ایونت ها رو بشناس و بخونشون
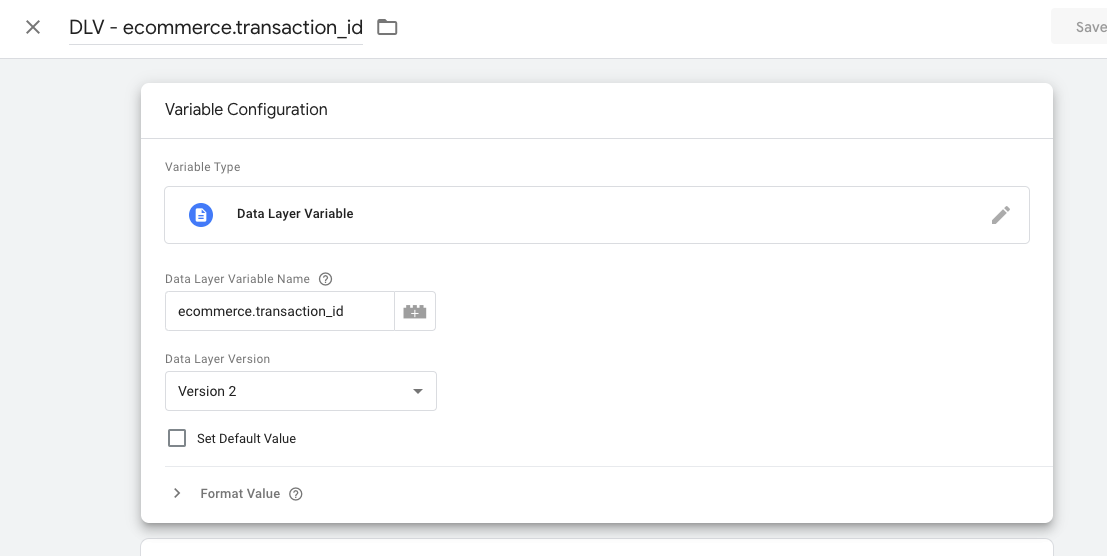
اول میریم تو بخش Variables تا پارامترهایی که میخوایم ارسال کنیم رو مشخص کنیم یک مقدار جدید به شکل زیر درست کنید:

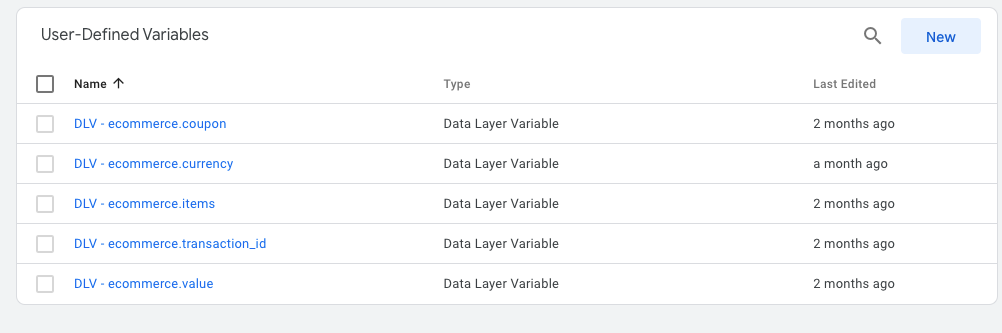
مثال بالا برای transaction_id بود که شما باید برای پارامترهای اصلی که میخواین بفرستید این کار رو تکرار کنید مثلا برای items و… در نهایت به شکل زیر باید بشه، دقت کنید برای پارامترهای داخل items نیازی نیست variable تعریف کنید همون items کافیه

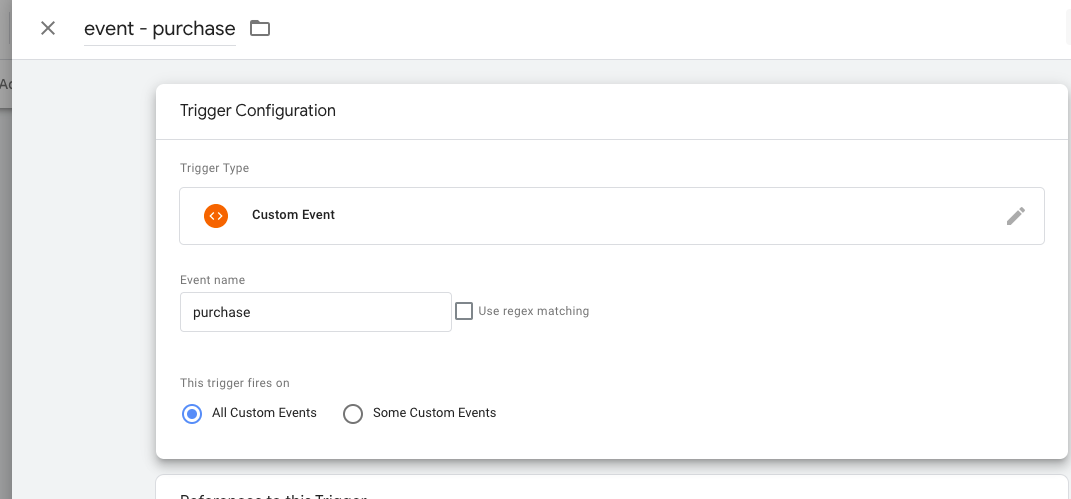
مرحله بعدی Triggers هاست که باید ادد کنید به بخشش برید و مثل زیر یک تریگر برای مشاهده ایونت purchase خودمون ایجاد میکنیم.

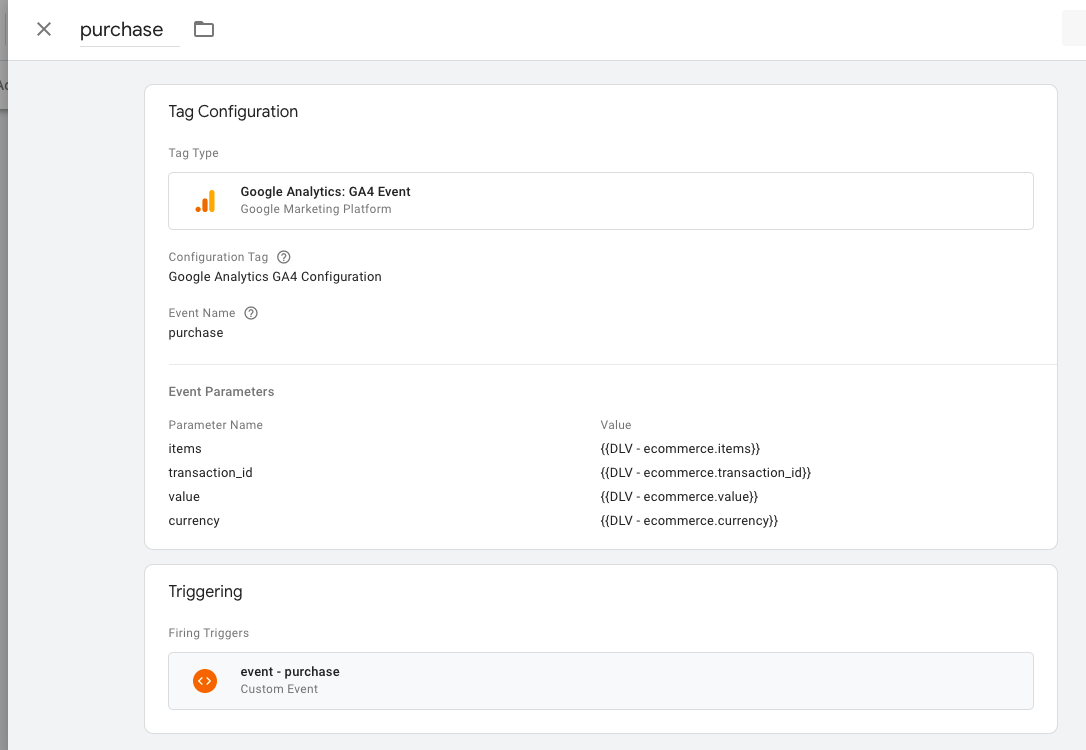
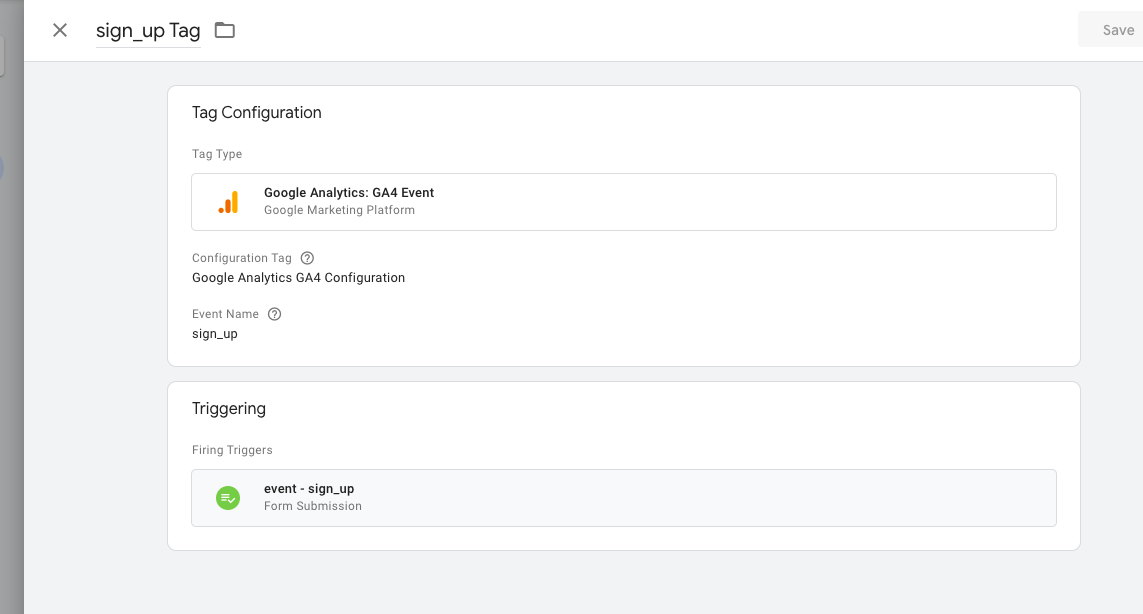
مرحله آخر اضافه کردن تگی هست که به این تریگر و پارامترهایی که ساختیم وصل کنیم. تو این مرحله باید پارامترهایی که ساختیم و میخوایم بفرستیم به این ایونت و تریگری که براش ساختیم رو وصل کنیم به همدیگه توی یک تگ
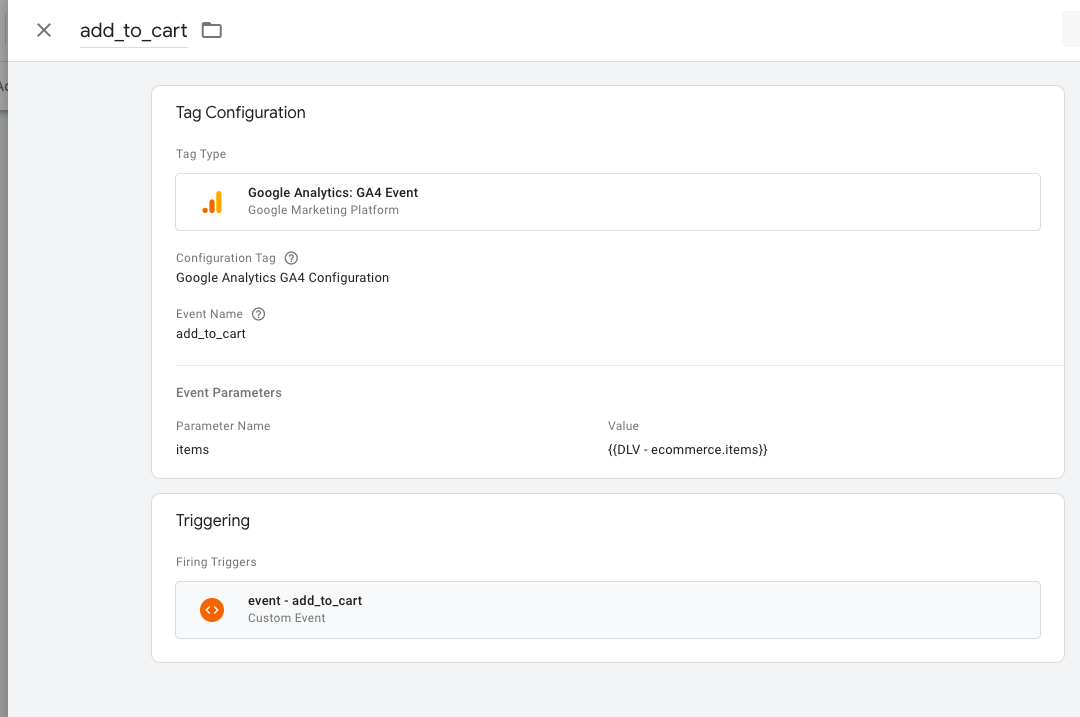
به بخش Tags برید و تگ جدیدی به شکل زیر ایجاد کنید:

تموم شد در نهایت سابمیت و پابلیش کنید و از این به بعد ایونت شما توی آنالیتیکس شناخته میشه
برای ادد کردن ایونت های دیگه به همین ترتیب برید جلو فقط دیگه variable رو نمیخواد جدید بسازید از همون قبلی ها میتونید استفاده کنید و فقط کافیه تریگر و تگ برای ایونت بعدیتون ادد کنید مثلا برای ادد شدن محصول به سبد خرید مثال زیر:

ساخت ایونت های دستی و جدید
یک سری مواقع ممکنه بخوایم ایونت های دستی یا جدید ادد کنیم که توی پیشنهادهای آماده گوگل نیست برای اینکار کافیه مشخص کنیم که چه موقع و چطور میخوایم این ایونت رو مشاهده کنیم.
مثلا اگر بخوایم وقتی روی یک دکمه خاص کلیک شد ایونت ست بشه
برای اینکار به بخش Variable تگ منیجر برید و روی کانفیگ کلیک کنید، اینجا تمام مدل هایی که میشه یه ایونت رو مشاهده کرد داره مثلا من تو این مثال میخوام وقتی روی دکمه ای توی سایتم که آی دی فلان داره کلیک شد ایونت ست بشه که برای اینکار باید تیک گزینه Click ID رو فعال کنم و وقتی فعال شد میتونم از این مدل استفاده کنم
حالا توی سایتم دکمه ای که میخوام کلیک شدن روش ایونت باشه رو پیدا میکنم تو کدنویسی و آی دی خاصی بهش میدم مثلا send_file و ذخیره میکنم
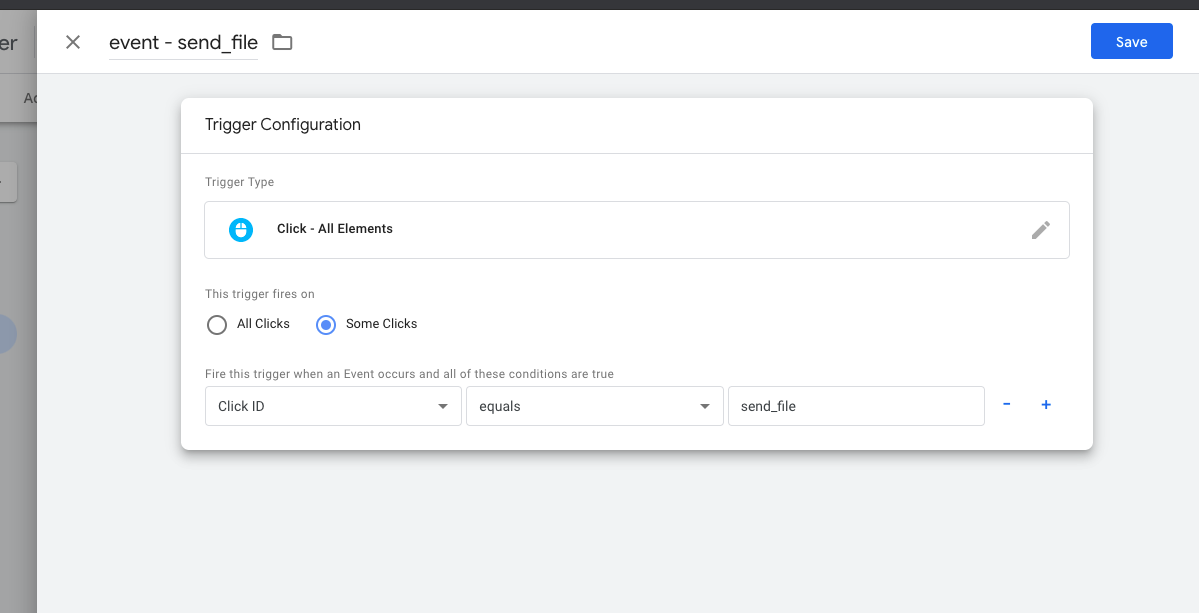
برمیگردم به تگ منیجر و بخش Triggers یک تریگر به شکل زیر درست میکنم:

اینجا من اومدم گفتم هرجایی که دکمه با آی دی send_file دیدی کلیک شد این تریگر فعال بشه اینجا میتونید فیلتر های بیشتری هم قرار بدید مثلا اگر page Url فلان بود یا… که این مدل ها رو تو همون بخش قبل میتونید ادد کنید و استفاده کنید.

یه موقع پیش میاد میخواین وقتی یه فرم سابمیت شد ایونت ارسال بشه مثلا وقتی کاربر فرم تماس با ما یا حتی ثبت نام در سایت رو ارسال کرد.
اول تو بخش variables و کانفیگ ها گزینه form id یا form class رو تیک میزنم که بتونم استفاده کنم اگر فرم رو بر اساس آی دی یا بر اساس کلاسی که داره میخوایم پیدا کنیم
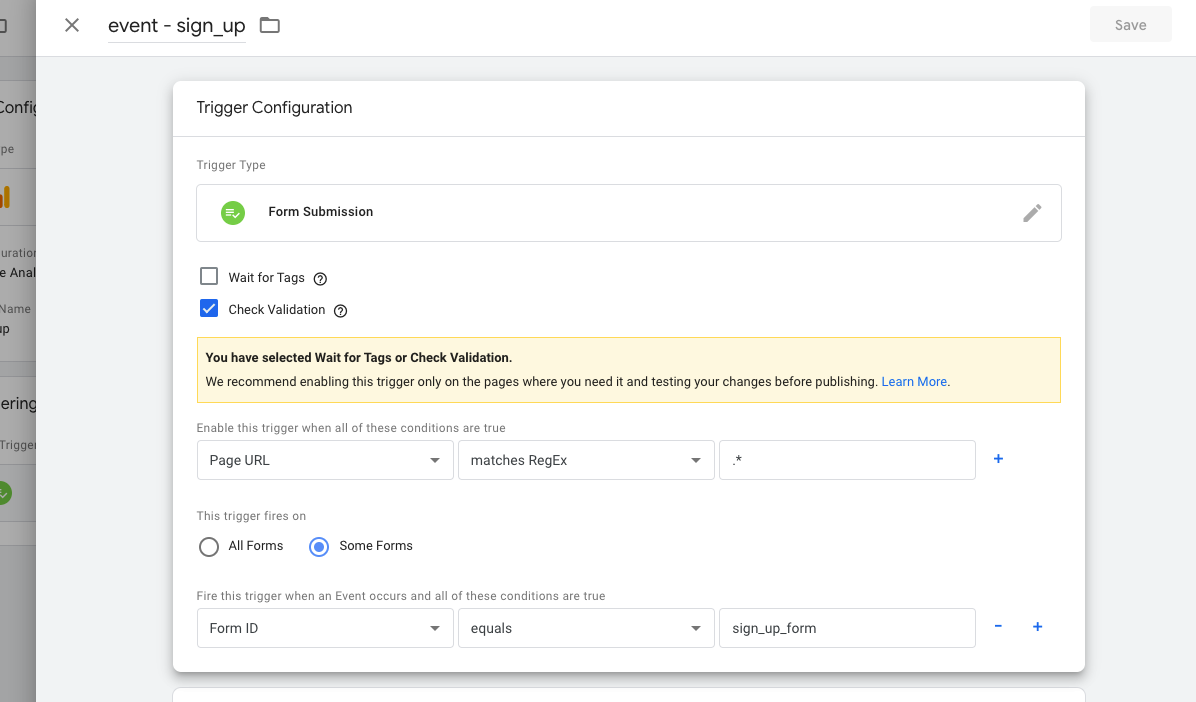
تریگر زیر رو به همین ترتیب ایجاد میکنیم:

نوع تریگر رو روی form submission بزارید تا بتونیم گزینه check validation رو بزنیم. این گزینه کاری میکنه که اگر فرم ما واقعا سابمیت شد ایونت فعال بشه و اگر کاربر فقط روی دکمه ارسال فرم کلیک کرد یا ارور خاصی داشت اطلاعات فرمش ایونت ست نشه
مقدار page URL رو پر کنید اگر فرم شما تو صفحه خاصی فقط هستش آدرس صفحه رو بزارید اگر توی چندجای سایت فرم هستش از مقدار .* که من گذاشتم استفاده کنید
گزینه some forms رو انتخاب کنید و بر اساس form id یا form class آی دی یا کلاس فرمتون که تو کد سایت مشخص کردید رو بدید تا فرمتون رو پیدا کنه.
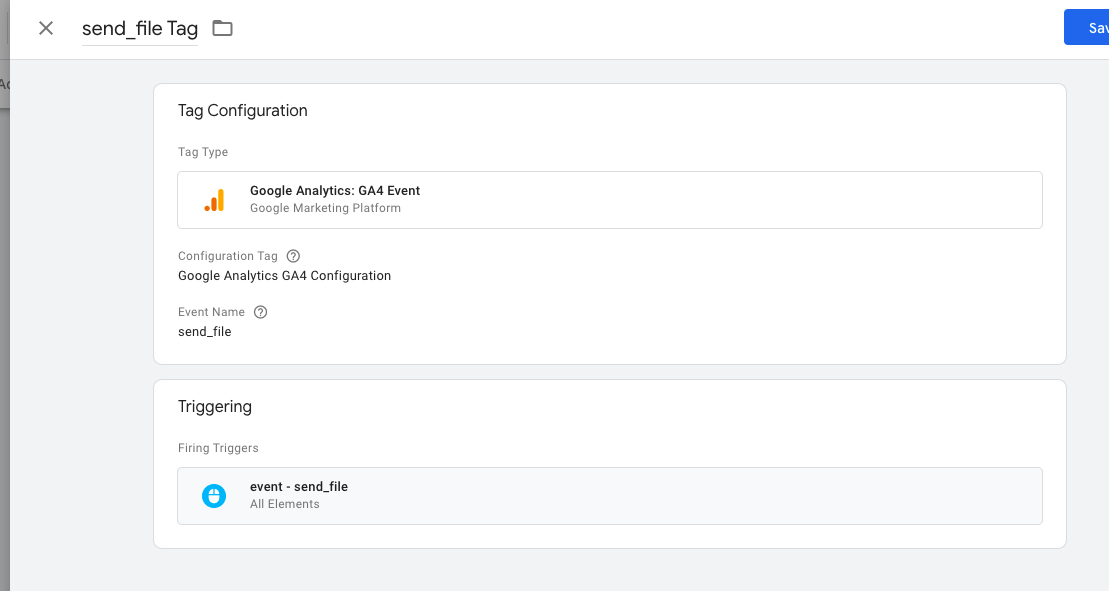
و در نهایت تریگر رو بسازید و در بخش تگ ها هم یک تگ جدید بسازید و این تریگر رو توش ادد کنید مثل زیر:

به همین راحتی
امیدوارم آموزش خوبی باشه و کارتون رو راه بندازه
دیدگاهتان را بنویسید